
2 Τρόποι Κεντραρίσματος Στοιχείων (div) με CSS Flexbox, Grid
Το κεντράρισμα στοιχείων (div) σε μια ιστοσελίδα είναι μια συχνή πρόκληση για τους προγραμματιστές frontend. Υπάρχουν αρκετές διαφορετικές προσεγγίσεις για να πετύχουμε το επιθυμητό αποτέλεσμα, ανάλογα με την περίπτωση και το layout που χρησιμοποιούμε. Σε αυτό το άρθρο, θα εξετάσουμε τις 2 πιο δημοφιλείς μεθόδους κεντραρίσματος ενός στοιχείου με τη χρήση CSS, το Flexbox, και το Grid.
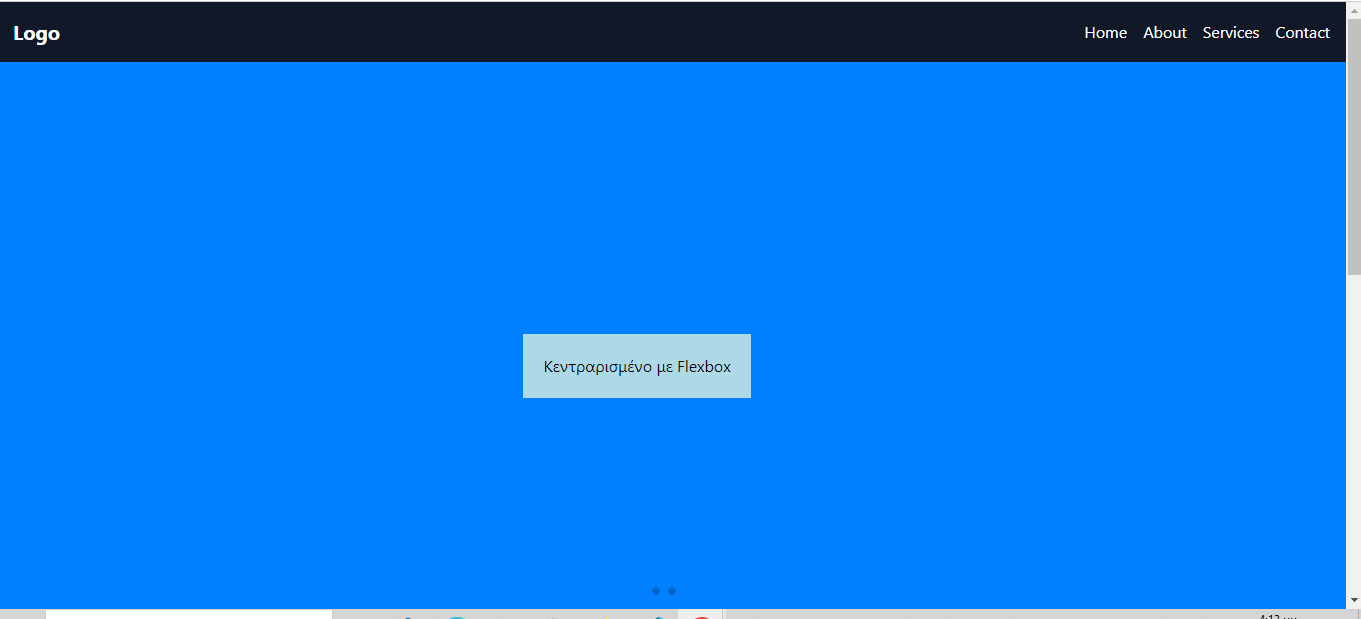
Κεντράρισμα με Χρήση Flexbox
Η ιδιότητα Flexbox προσφέρει έναν εύκολο και αποτελεσματικό τρόπο να κεντράρουμε στοιχεία τόσο οριζόντια όσο και κάθετα. Το Flexbox επιτρέπει στα στοιχεία να διατάσσονται αυτόματα και να προσαρμόζονται ανάλογα με το διαθέσιμο χώρο.
<div class="container">
<div class="item">Κεντραρισμένο με Flexbox</div>
</div>
<style>
body {
background-color: blue;
}
.container {
display: flex;
justify-content: center; /* Οριζόντια κεντράρισμα */
align-items: center; /* Κάθετη κεντράρισμα */
height: 100vh; /* Κάνει το container να καλύπτει το ύψος της οθόνης */
}
.item {
background-color: lightblue;
padding: 20px;
}
</style>
Επεξήγηση
`display: flex;` ενεργοποιεί το Flexbox στο container.
`justify-content: center;` κεντράρει το στοιχείο οριζόντια.
`align-items: center;` κεντράρει το στοιχείο κάθετα.

Αυτή η μέθοδος είναι πολύ απλή και ευέλικτη για responsive σχεδιασμό.
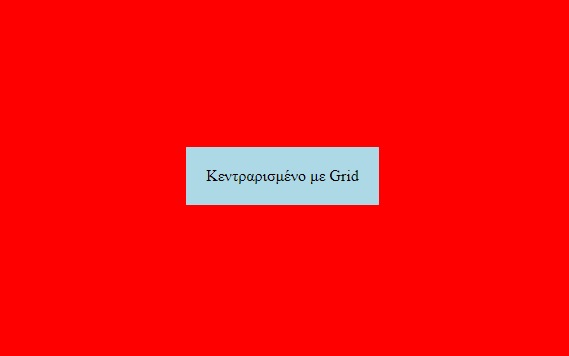
Κεντράρισμα με Χρήση Grid
Η CSS Grid προσφέρει έναν πολύ ισχυρό τρόπο διαχείρισης του layout, και είναι ιδιαίτερα χρήσιμο για τη δημιουργία πλέγματος. Μπορεί επίσης να χρησιμοποιηθεί για να κεντράρουμε στοιχεία με μεγάλη ακρίβεια.
<div class="container">
<div class="item">Κεντραρισμένο με Grid</div>
</div>
<style>
body {
background-color: red;
}
.container {
display: grid;
place-items: center; /* Κεντράρισμα τόσο οριζόντια όσο και κάθετα */
height: 100vh;
}
.item {
background-color: lightblue;
padding: 20px;
}
</style>
Επεξήγηση
Το `display: grid;` ενεργοποιεί το Grid layout στο container.
Η ιδιότητα `place-items: center;` κεντράρει το στοιχείο και στις δύο κατευθύνσεις (οριζόντια και κάθετα) με μία μόνο γραμμή κώδικα.

Το CSS Grid είναι πολύ ευέλικτο και είναι η καλύτερη επιλογή όταν θέλουμε να δημιουργήσουμε περίπλοκα layouts.
Το Flexbox και το Grid είναι οι πιο ισχυρές και ευέλικτες λύσεις για responsive σχεδιασμό, Επιλέξτε την τεχνική που ταιριάζει καλύτερα στις ανάγκες του project σας και μην ξεχνάτε να δοκιμάζετε το αποτέλεσμα σε διαφορετικές συσκευές για να εξασφαλίσετε τη βέλτιστη εμπειρία χρήστη!
